Running an online store is a promising venture, but its success relies heavily on the performance of your eCommerce website. In the highly competitive world of online retail, the performance of your eCommerce store is crucial to your success. Ensuring a seamless shopping experience for your customers is essential.
That’s why optimizing your store’s performance is of utmost importance. A high-performing website not only enhances user experience but also increases conversions and customer satisfaction.
In this blog post, we will explore why store performance matters to your business, the key performance indicators (KPIs) you should measure, the tools you need for measurement, basic steps to improve performance, and when to seek professional help.
Let’s dive in and unlock the secrets to effortless eCommerce success!
Table of Contents
Why Store Performance Matters to Your Business?
The performance of your eCommerce store directly impacts your bottom line. A slow-loading website leads to high bounce rates, decreased user engagement, and, ultimately, lost sales.
In contrast, a fast and efficient website provides a seamless shopping experience, encourages visitors to stay longer, and boosts conversion rates. By optimizing your store’s performance, you can gain a competitive edge, build customer trust, and increase revenue.
What are The Key Performance Indicators (KPIs) of eCommerce Website Performance?
To measure and improve your eCommerce store’s performance, it’s essential to monitor specific KPIs. Here are a few key metrics to focus on:
Page Load Time:
The time it takes for your website to fully load has a significant impact on user experience and conversion rates. Aim for a load time of three seconds or less.
Bounce Rate:
This metric indicates the percentage of visitors who leave your website without taking any further action. A high bounce rate suggests that users are not finding what they’re looking for or are frustrated with the website’s performance.
Conversion Rate:
The conversion rate measures the percentage of visitors who complete a desired action, such as making a purchase. A higher conversion rate indicates effective website performance and user engagement.
Cart Abandonment Rate:
This metric represents the percentage of users who add items to their cart but leave the website without completing the purchase. A high abandonment rate signals potential issues with the checkout process or overall user experience.
What are The Various Tools to Measure Website Performance?
To measure the performance of your eCommerce website, you can use various free tools. Here are some commonly used tools and the metrics they provide:
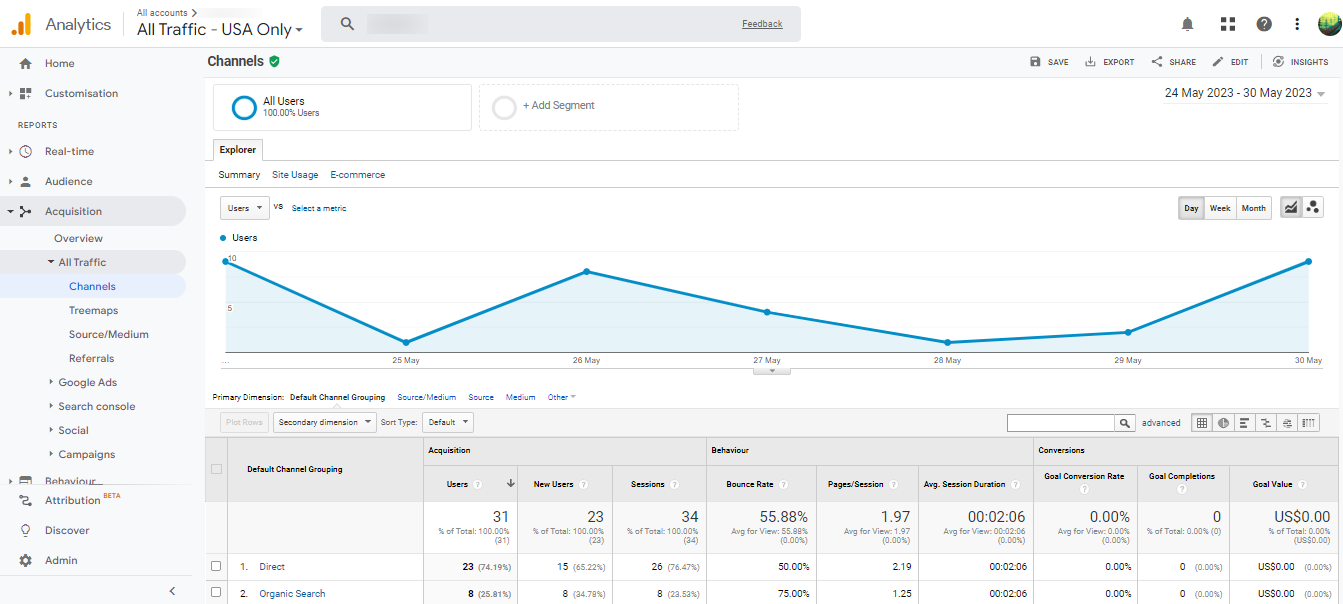
Google Analytics:
This powerful web analytics tool provides comprehensive insights into website performance, including page views, bounce rate, conversion rate, traffic sources, and more.

It helps you track user behavior and measure the effectiveness of your marketing campaigns.
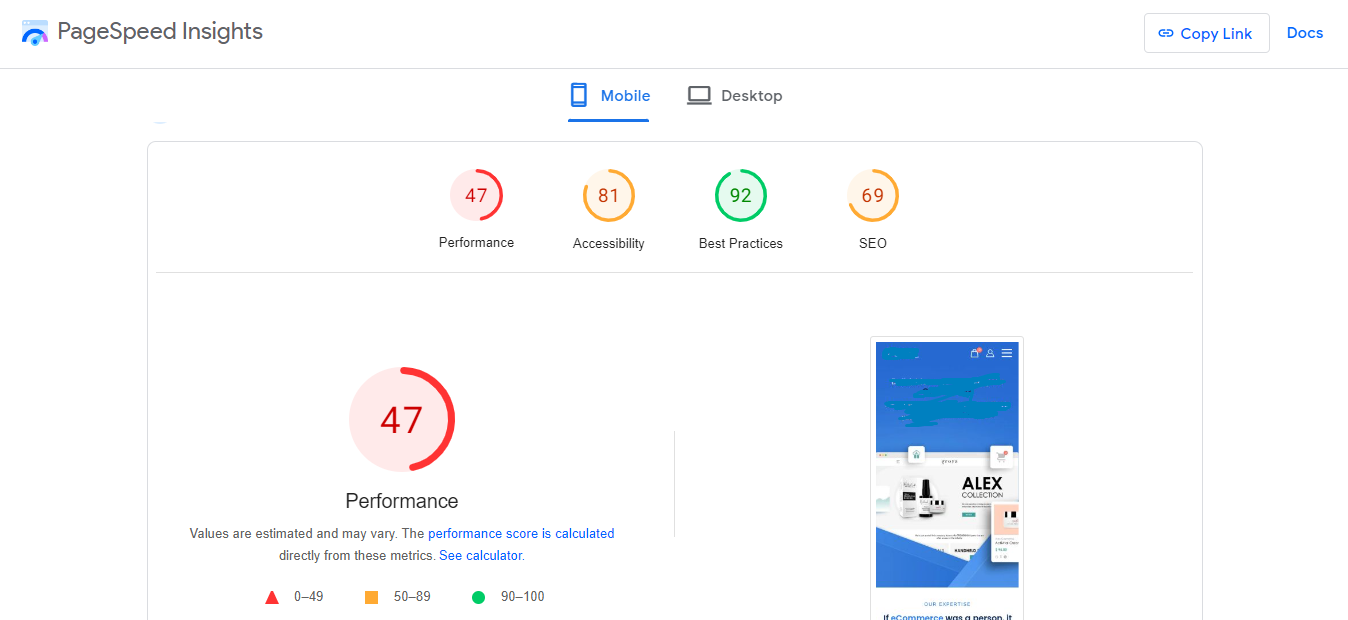
Google PageSpeed Insights:
This tool measures the performance of your web pages on both mobile and desktop devices.

It provides scores and suggestions for improving page load times, optimizing images, and reducing render-blocking resources.
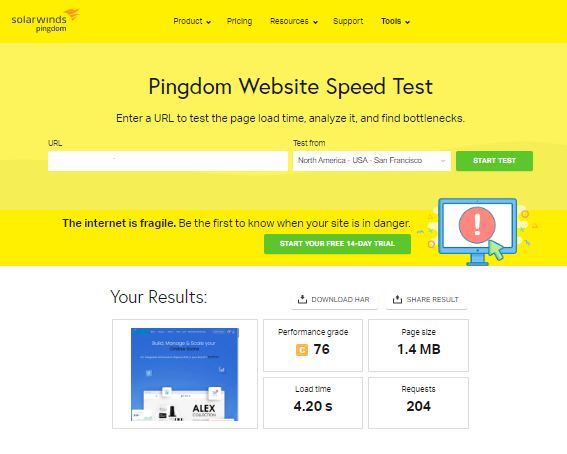
Pingdom Website Speed Test:
Pingdom offers a website speed test that provides insights into the load time of a webpage.

It measures various performance metrics, including load time, page size, and the number of requests made. It also provides performance grades and recommendations for improvement.
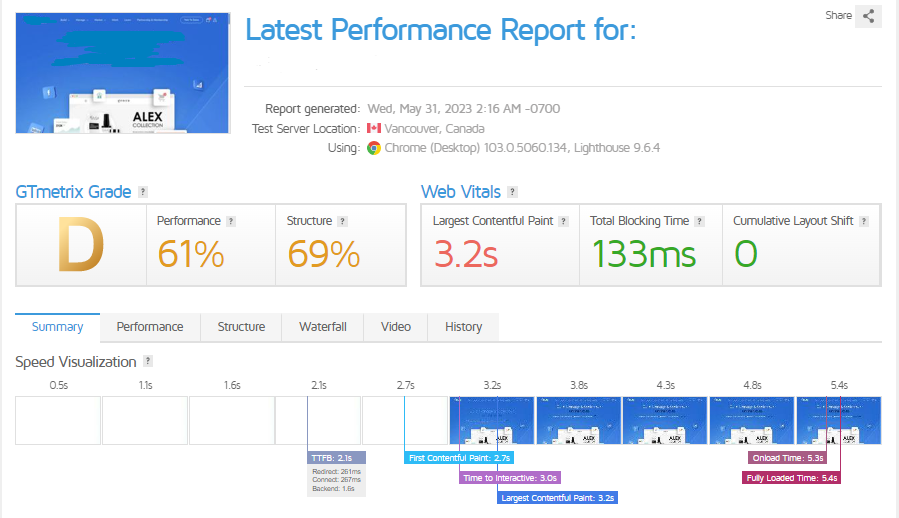
GTmetrix:
GTmetrix analyzes website performance by providing detailed reports on page load times, page size, and other performance metrics. It offers a performance score and recommendations for optimizing various elements.

This tool allows you to test and analyze the performance of your website from different locations worldwide. It provides detailed reports on metrics such as load time, time to first byte, and waterfall charts. It also offers insights into performance optimization opportunities.
How to Measure the Performance of Your eCommerce Website? The Good Metrics vs. Bad Metrics
To measure the performance of your eCommerce website, you need to keep an eye on key performance indicators (KPIs). Did you know page load speed is one of the most important metrics in determining a webpage’s performance?
A one-second delay in website loading time can lead to a 7% drop in conversions.
For your reference, here are 10 examples each of good and bad metrics in the context of eCommerce performance optimization:
Good Metrics:
- Page Load Time: 2 seconds or less – Faster load times enhance user experience and improve conversions.
- Conversion Rate: 5% or higher – A higher conversion rate indicates effective website performance and user engagement.
- Average Session Duration: 2 minutes or longer – Longer session durations signify higher user engagement and satisfaction.
- Bounce Rate: Below 50% – Lower bounce rates indicate better engagement and website performance.
- Add-to-Cart Rate: 10% or higher – A higher add-to-cart rate suggests effective product presentation and user interest.
- Mobile Conversion Rate: Comparable to or higher than desktop conversion rate – A mobile-friendly experience that drives conversions.
- Revenue per Visitor: Increasing over time – Higher revenue per visitor shows improved monetization and customer value.
- Return on Ad Spend (ROAS): Above 3x – A higher ROAS indicates more effective advertising campaigns and better performance.
- Customer Lifetime Value (CLTV): Increasing over time – Higher CLTV reflects strong customer loyalty and repeat purchases.
- Referral Traffic: Increasing over time – A growing number of referrals indicates satisfied customers and positive word-of-mouth.
Bad Metrics:
- Page Load Time: 5 seconds or more – Slower load times lead to higher bounce rates and decreased user engagement.
- Bounce Rate: Above 70% – Higher bounce rates suggest users are not finding what they’re looking for or experiencing frustration.
- Cart Abandonment Rate: 80% or higher – A high abandonment rate signals potential issues with the checkout process or user experience.
- Conversion Rate: Below 1% – A low conversion rate indicates poor website performance and ineffective user engagement.
- Error Rate: Above 5% – A high error rate suggests a lack of stability and reliability, leading to a negative user experience.
- Page Views per Session: 1 or less – Low page views per session indicate poor user engagement and limited exploration.
- Mobile Responsiveness: High mobile bounce rate – A high bounce rate on mobile devices suggests a subpar mobile experience.
- Revenue per Visit (RPV): Decreasing over time – Lower RPV signifies declining monetization and customer value.
- Time on Site: Less than 30 seconds – Short time on site indicates users are not engaging with the content or finding value.
- Abandoned Funnel Steps: High dropout rate in the conversion funnel – A high dropout rate indicates issues in the user journey and conversion process.
Remember, these metrics can vary depending on your specific industry, target audience, and business goals. It’s essential to establish benchmarks and continuously analyze and optimize these metrics to drive e-commerce success.
How to Improve Your eCommerce Website Performance? Boosting Speed and Success
To enhance the performance of your eCommerce website, follow these fundamental steps:
Page Load Time:
- Optimize and compress images to reduce file sizes.
- Minify CSS, JavaScript, and HTML files.
- Enable browser caching and leverage content delivery networks (CDNs).
- Consider asynchronous loading of JavaScript files.
- Prioritize above-the-fold content for quick loading.
Time to First Byte (TTFB):
- Optimize server configurations and ensure efficient server-side processing.
- Implement caching mechanisms and optimize database queries.
- Use a content delivery network (CDN) to deliver content closer to users.
Conversion Rate:
- Simplify the user journey and minimize conversion steps.
Improve website usability and user experience through intuitive design and clear calls to action. - Optimize landing pages to align with user expectations and conversion goals.
- Conduct A/B testing to identify and implement conversion-enhancing changes.
Bounce Rate:
- Optimize page load times to reduce bounce rates.
- Improve content relevance and quality to engage visitors and encourage exploration.
- Enhance website design and usability for a positive user experience.
- Ensure clear and compelling navigation and calls to action.
Page Views:
- Provide high-quality, engaging content to encourage multiple-page exploration.
- Optimize internal linking to guide users to related content and increase page views.
- Implement features like related posts or suggested articles to boost page views.
Average Session Duration:
- Create informative, engaging, and valuable resources to improve website content.
- Implement interactive elements such as videos or quizzes for increased user engagement.
- Enhance website usability and navigation for longer user sessions.
Mobile Responsiveness:
- Implement a responsive design for seamless adaptation to various screen sizes and devices.
- Optimize mobile load times by compressing images and minimizing unnecessary content.
- Ensure mobile-friendly navigation and user experience for easy interaction on smaller screens.
Error Rate:
- Regularly monitor and address server-side issues, error messages, and broken links.
- Conduct thorough testing and debugging to identify and fix coding or configuration errors.
- Implement proper error handling and provide helpful error messages to users.
- Remember, optimizing website performance is an ongoing process. Continuously monitor performance, analyze data, and make iterative improvements to achieve better results and deliver an enhanced user experience.
Some latest statistics to help you:
- Websites with a page load time of 2 seconds have an average bounce rate of 9%, while websites with a load time of 5 seconds have a bounce rate of 38%.
- Implementing personalized product recommendations can increase conversion rates by up to 26%.
- Mobile devices account for over 50% of eCommerce website traffic.
- 40% of users will abandon a website if it takes more than 3 seconds to load on a mobile device.
When to Seek Professional Help?
There are situations where seeking professional help with website performance optimization can be beneficial:
- Limited technical expertise: If you lack the technical knowledge required for advanced performance optimization techniques, professionals or developers can provide guidance and implement optimizations.
- Persistent performance problems: If you’ve been experiencing ongoing performance issues despite your efforts, experts can conduct a thorough analysis and provide tailored solutions.
- Time constraints: Optimization can be time-consuming, and if you have limited time or resources, outsourcing to professionals ensures efficient improvements.
- Significant business impact: If your website’s performance directly affects revenue, customer satisfaction, or conversion rates, it’s crucial to prioritize optimization and seek professional help.
- Emerging technologies or updates: Staying up to date with new technologies or algorithm updates can be challenging. Professionals can help you adapt to these changes and maintain optimal website performance.
- Complex website infrastructure: If your website has a complex infrastructure, experts experienced in handling such environments can ensure all components are optimized.
Remember, seeking professional help doesn’t mean outsourcing everything. You can consult experts for guidance, conduct performance audits, and use your work credit hours by QeRetail for aid in website performance optimization.
Conclusion:
Achieving eCommerce success requires a well-performing website. By improving page load times, and conversion rates, reducing bounce rates, increasing page views, enhancing session duration, optimizing mobile responsiveness, and minimizing errors, you can create a seamless user experience. Qeretail is here to help you effortlessly achieve eCommerce success with its expertise and innovative solutions. Embrace these strategies, monitor your performance, and watch your online business thrive.
Let QeRetail be your partner in this exciting journey to eCommerce excellence.
QeRetail – Your eStore Handyman!